Main tool manager
Download Aftman here
Rojo setup
- install Rojo Roblox plugin here
VSCODE extensions
- Luau Language Server / luau-lsp
- Rojo - Roblox Studio Sync
- Stylua
- Selene (warning because this often overlaps with luau-lsp analysis)
- roblox-ui
Roblox-ts setup
VS CODE extension
- roblox-ts
- ESLint
Flamework setup
- installation details page
- delete
out - restart RT and IDE
VS Code setup
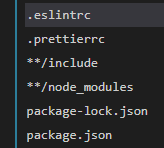
You can exclude some files & folders (in Preferences→Settings→Workspace, search Files:Exclude), example:

Config example to customize with results
Results:
When working each time
- start watch mode
npx rbxtsc -w(should check if automatic) (locks execution) - run
rojo servein a different terminal (because it locks execution) - run
npx io-serveif needed (locks execution)
Miscs info
New/Constructors with TS
Instead of using Instance.new("Part") use the new keyword.
For example, new Instance("Part")
White spaces
White spaces are ignored when watch mode is looking for updates on file save.
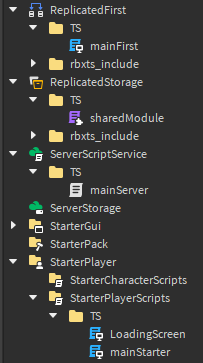
Folders
Once your root folders are configured on your filesystem, any subfolder made (if it has at least 1 script inside) will be replicated to Roblox Studio.
Updating filesystem ←> Roblox files
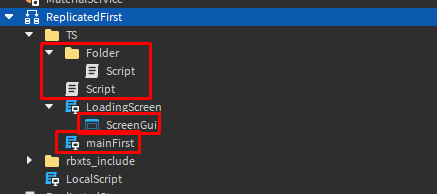
You may be able to desync Roblox Studio files/folders with your filesystem, but once you resync everything will be added/moved/deleted to match your filesystem.
This only happens for files/folders in the TS folder
In this example, everything in red will be removed on sync:


to avoid that see $ignoreUnknownInstances here. use aftman add UpliftGames/rojo@7.4.0-uplift.syncback.rc.20
What is inside rbxts_include
it stores runtime lib and the promise package, used by roblox-ts.
Updating scripts in Roblox Studio script viewer
If you edit a file in Roblox Studio, nothing will happen on your file system, and it seems like Rojo wont try to update it again until you invoke a edit from a classic filesystem change.
It seems like a option will come for that

To have it already check this release fork of rojo.
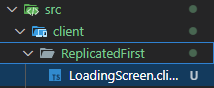
Referencing assets
- Main page
- Automated with plugin (see also
npx io-serve)
Example:


// access
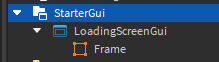
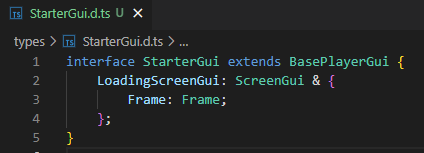
let StarterGui = game.GetService("StarterGui");
StarterGui.LoadingScreenGuithe best way is to place any definition in src/services.d.ts, with
export {};
declare global
{
interface Workspace extends Instance {
PaintingBlock: Model & {
ClickDetector: ClickDetector;
MeshPart: MeshPart;
};
}
}Auto imports for roblox services
use npm install @rbxts/services, then in VSCode if you start typing any roblox service by name it should suggests you to auto import.
Update ts types/methods
run npm i -D @rbxts/types@latest
Components workflow
check flamework components module
Rojo: Replace a filesystem folder with an Instance type
Details
Example:
- ActorFolder
- init.meta.json
- main.server.tsinside init.meta.json:
{
"className": "Actor"
}