Resources
- Use
ToolMenus.Editcommand in editor to see the menu entry points - See this cool post on how to add custom entries to toolbar and menu entries in menu.
- See _Resources (Slate) for more details about reusing engine slate icons & styles.
- See this for dynamic tool menu entries and to get context.
- See this cool post (use translator) about general extensions (check at the end (
FWorkflowCentricApplicationsection) for a cool example of using aFSummoner). - See this for more info on how to create custom editor classes and how they work. And the differences between
FAssetEditorToolkitandFWorkflowCentricApplication. - See this for more information on editor layouts for application modes.
- See this for information about application modes
- See this for examples on how to add specific tabs/toolbars/menu to your custom asset
- See Summoners (Tabs)
Engine menu creation
- Level Editor Toolbar:
FLevelEditorToolBar::RegisterLevelEditorToolBar(
Add something to a toolbar
Default way
TODO:
UToolMenu* ToolbarMenu = UToolMenus::Get()->ExtendMenu("Kismet.SubobjectEditorContextMenu");
FToolMenuSection& ToolbarSection = ToolbarMenu->AddSection("PrefabSystemSection.BlueprintEditor.Component", INVTEXT("Pefabab System"));
ToolbarSection.AddDynamicEntry(...);With extender
TSharedPtr<FExtender> TabExtender = MakeShareable(new FExtender);
TabExtender->AddToolBarExtension(
"Asset",
EExtensionHook::After,
nullptr,
FToolBarExtensionDelegate::CreateLambda([](FToolBarBuilder& ToolBarBuilder)
{
ToolBarBuilder.BeginSection("QuixelBridge");
{
ToolBarBuilder.AddToolBarButton(
FName("Quixel Bridge"),
INVTEXT("Bridge"),
INVTEXT("Megascans Link with Bridge"),
SlateIcon(),
EUserInterfaceActionType::Button,
FName("QuixelBridge")
);
}
ToolBarBuilder.EndSection();
})
);
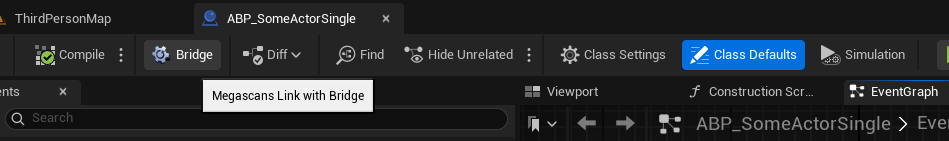
BlueprintEditor->AddToolbarExtender(TabExtender);Result:

Contexts
You can get the context of a ToolbarSection if using MyToolMenuSection.AddDynamicEntry.
Example:
UToolMenu* ToolbarMenu = UToolMenus::Get()->ExtendMenu("Kismet.SubobjectEditorContextMenu");
FToolMenuSection& ToolbarSection = ToolbarMenu->AddSection("PrefabSystemSection.BlueprintEditor.Component", INVTEXT("PefababSystem"));
ToolbarSection.AddDynamicEntry(FName("PrefabReferenceComponentSubMenu"), FNewToolMenuSectionDelegate::CreateLambda([this](FToolMenuSection& InSection)
{
// For accuracy, this would be null because we are in a subobject context
UBlueprintEditorToolMenuContext* BlueprintEditorContext = InSection.FindContext<UBlueprintEditorToolMenuContext>();
// ...For example here we are only showing this menu entry if the right clicked component is a UPSPrefabReferenceComponent:
ToolbarSection.AddDynamicEntry(FName("PrefabReferenceComponentSubMenu"), FNewToolMenuSectionDelegate::CreateLambda([this](FToolMenuSection& InSection)
{
USubobjectEditorMenuContext* SubobjectEditorMenuContext = InSection.FindContext<USubobjectEditorMenuContext>();
if (SubobjectEditorMenuContext)
{
bool bCanShow = false;
TArray<UObject*> SelectedObjects = SubobjectEditorMenuContext->GetSelectedObjects();
for (auto& SelectedObject : SelectedObjects)
{
auto* Casted = Cast<UPSPrefabReferenceComponent>(SelectedObject);
if (Casted)
{
bCanShow = true;
break;
}
}
InSection.AddMenuEntry(...)
// ...UBlueprintEditorToolMenuContext// Appears when the section is in the “main” part of the BP Editor UIUContentBrowserAssetContextMenuContext// for an entry on the right click menu of an CB assetUAssetEditorToolkitMenuContextUSubobjectEditorMenuContext// For a subobject entry (ex: component)ULevelEditorMenuContext// for a menu on the main level toolbar (only inLevelEditor.LevelEditorToolbar?)
Tabs
Other
Combo Button
Text not showing in button
I found out that when adding a ComboButton in the level editor toolbar, the text inside the button wasn’t displayed (this didn’t happen in other toolbars).
The fix is to override the style on the button (which is an
FToolMenuEntry) like so:Button.StyleNameOverride = "CalloutToolbar";. The only mention on what this style does in the source code was the following:// This style displays button text.